"The 404 or Not Found error message is a HTTP standard response code indicating that the client was able to communicate with the server, but the server could not find what was requested." In simple words the page that will be displayed when the actual page is not found is called a 404 Error Page. Now Blogger Error pages use the same template .This would help template designers in making up custom beautiful 404 Pages.This tutorial will help you in setting up a Custom stylish mouse hover effect 404 page for your Blog.You may seen many 404 designs and images but this is very stylish and and made up of no image .This will also make your blog more professional.This is the much needed one for Every developing or developed blog. Lets see the Live Demo
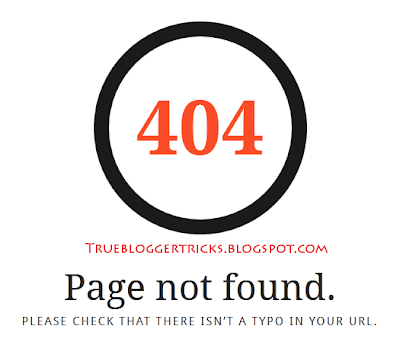
By Default, your Blogger Error page will display this error message
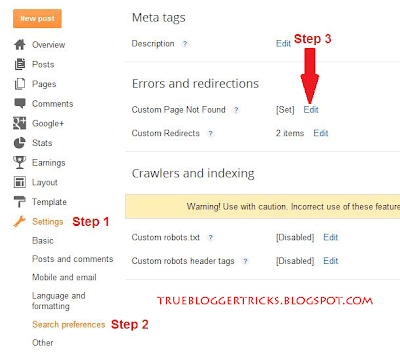
You can Customize this message beautifully to something else from the Blogger Settings.
Copy the below codes and paste in that box
<style type="text/css"> #error-404 { border: 20px solid #1B1B1B; border-radius: 240px 240px 240px 240px; height: 240px; margin: 0 auto 40px; text-align: center; transition: all 0.8s ease 0s; width: 240px; } #error-404:hover { border-color: #333; } #error-404 span { color: #FA4C29; font-size: 100px; font-weight: bold; line-height: 240px; } .large-heading { font-size: 48px; line-height: 1.2em; } .light-heading { font-weight: 400; } .status-msg-bg { background-color: transparent; } .sidebar-wrapper, .page-header { display: none; } .main-wrapper { margin-right: 0; } .outer-wrapper { min-height: 0; } .status-msg-border { border: 0 none; } </style> <div id="error-404"> <span>404</span></div> <h1 class="large-heading" style="text-align: center;">Page not found.</h1> <h2 class="light-heading" style="text-align: center;">Please check that there isn’t a typo in your URL.</h2>
That all! You have a beautiful 404 error page in your blog.Do not forget to share and comment about this post :)










This comment has been removed by a blog administrator.
ReplyDeletedude... it could be great if sidebar would not be visible in that page!!
ReplyDelete@Anz: why are you spamming? At least don't spam on such nice post.
ReplyDeletenice 404 page...
ReplyDeleteGreat One....
ReplyDeleteThanks
thanks for the lovely page bud...keep the good work going
ReplyDeletenice bro i implement thi on my site http://mohsinalisoft.blogspot.com
ReplyDeleteGood Work!
ReplyDeletehttp://mohammadqureshi77.blogspot.com/404
It's like blogger default 404... :)
DeleteGood work, I have implemented it on two of my site http://globalmaritimeacademy.blogspot.com and http://entertainmentmode.blogspot.com and its really worked. Thanks a Million and keep the nice work.
ReplyDeleteNice 404 page for blogger. thanks for sharing..
ReplyDelete