
Adding Google+ page badge
- Go to Design > Page Elements.
- Click Add Gadget and select HTML/Javascript gadget.
- Copy the code below , paste it in that box.
<!-- Google +1 script --> <script type="text/javascript"> (function() { var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = 'https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })(); </script> <!-- Link blog to Google+ page --> <a style='display: block; height: 0;' href="PUT YOUR G+ PAGE URL HERE" rel="publisher"> </a> <!-- Google +1 Page badge --> <g:plus href="PUT YOUR G+ PAGE URL HERE" height="131" width="300" theme="light"></g:plus>
- Replace
PUT YOUR G+ PAGE URL HEREwith the URL of your Google+ page. - To get the page URL: Login to Google+ > Switch to your page via the dropdown menu on top left corner of your screen right under your profile name > Get the URL from your browser’s address bar.
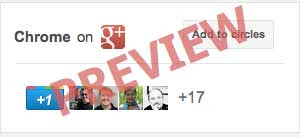
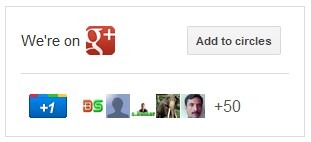
II) Customizing Google + page badge
Currently you can only customize the size of the badge, by setting thesize attribute on the badge tag in line 12.
Size
|
Badge
|
Size attribute
|
Big
|
 |
badge |
Small
|
 |








That's what i was looking for. I will definitely share it with others.
ReplyDeletehow to add big budget
ReplyDelete