Disabling Drag option can come handy when you want to protect your unique work from the robotic copiers and others whom you do not trust. So with this simple hack you can disable mouse dragging so person will not able to drag text and images on your website hence giving no chance for copying well he may get some alternate way to copy out the content but still this will protect your blog in a great way.
2. Navigate to Template > Edit HTML Section and hit Proceed.
3. Now press Ctrl + F to open the search feature and than search for <body tag.
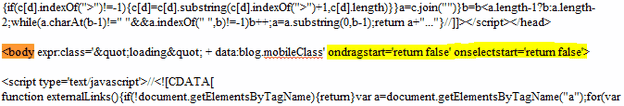
4. Now you will see <body with a something more code after it so you have to paste the below code right after it which will make code look like in the image below.
ondragstart='return false' onselectstart='return false'









nice post....
ReplyDelete