You can easily see this type of plugins in many of the WordPress Blog. We simply place an Facebook like button above every comment form as shown in above figure. Reader can easily like your content with only one click. So we can't ignore the importance of this plugin as it may boost the blog traffic considerably. This plugin uses simple script and can be easily added to Blog.Previously I had write a article to Add share button below every post of the Blog. So lets start to add Facebook like button to comment form.
How to Add Facebook like Button:-
- Login to Blogger Dashboard.
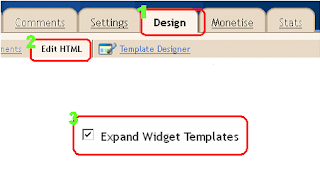
- Go to Design / Edit HTML.
- It is necessary to download full template before making any changes in it .
- Click "Expand widget template".
- Find (CTRL + F) or search following piece of code in template.
<data:postCommentMsg/>
Note:-
If you find above code in more than one position then you will have to select the code wrapped in heading tag ( ex. <h>,<h1>... <h6> ). for example
<h4 id='comment-post-message'><data:postCommentMsg/></h4>
- Copy the following code and paste it just after the <data:postCommentMsg/>.
<!-- http://bloggertipsandtrickz.blogspot.com/ --> <iframe allowTransparency='true'
expr:src='"http://www.facebook.com/plugins/like.php?href="
+ data:post.url +
"&layout=standard&show_faces=false&width=100&action=like&font=arial&colorscheme=light"'
frameborder='0' scrolling='no' style='margin-top:20px;border:none; overflow:hidden;
width:450px; height:60px;'/>
- Your new code will look like this.
<h4 id='comment-post-message'><data:postCommentMsg/> <!-- http://bloggertipsandtrickz.blogspot.com/--><iframe allowTransparency='true'
expr:src='"http://www.facebook.com/plugins/like.php?href="
+ data:post.url +
"&layout=standard&show_faces=false&width=100&action=like&font=arial&colorscheme=light"'
frameborder='0' scrolling='no' style='margin-top:20px;border:none; overflow:hidden;
width:450px; height:60px;'/></h4>
8.Finally save the template and see the result.










0 comments:
Post a Comment
Please don't spam. We hate spammers