
Login and go to Template -> Page Elements -> Add a Page Element in the sidebar and select “HTML/JavaScript”. Copy and paste the code below.
Update: <noscript> tag added. Readers like us who have disabled JavaScript in our browsers will see a statement instead of a blank space.
<ul><script style="text/javascript"> function showrecentcomments(json) { for (var i = 0; i < 5; i++) { var entry = json.feed.entry[i]; var ctlink; if (i == json.feed.entry.length) break; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') { ctlink = entry.link[k].href; break; } } ctlink = ctlink.replace("#", "#comment-"); var ptlink = ctlink.split("#"); ptlink = ptlink[0]; var txtlink = ptlink.split("/"); txtlink = txtlink[5]; txtlink = txtlink.split(".html"); txtlink = txtlink[0]; var pttitle = txtlink.replace(/-/g," "); pttitle = pttitle.link(ptlink); if ("content" in entry) { var comment = entry.content.$t;} else if ("summary" in entry) { var comment = entry.summary.$t;} else var comment = ""; var re = /<\S[^>]*>/g; comment = comment.replace(re, ""); document.write('<li>'); document.write('<a href="' + ctlink + '">' + entry.author[0].name.$t + '</a>'); document.write(' on ' + pttitle); document.write('<br/>'); if (comment.length < 100) { document.write(comment); } else { comment = comment.substring(0, 100); var quoteEnd = comment.lastIndexOf(" "); comment = comment.substring(0, quoteEnd); document.write(comment + '...<a href="' + ctlink + '">(more)</a>'); } } document.write('</li>'); document.write('<div style="font-size:75%;text-align:center"><a href="http://tips-for-new-bloggers.blogspot.com/">Widgets by Tips for New Bloggers</a></div>'); } </script> <script src="http://moreforblogger.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments"> </script></ul> <noscript>You need to enable JavaScript to read this.</noscript> |
|---|
Change these options:
1. If you want more than 5 recent comments to appear in the widget, change the value in blue.
2. The comment length is capped at 100 characters. Adjust the value in green if you want to change that.
3. You must change the part in red to your own Blog URL.
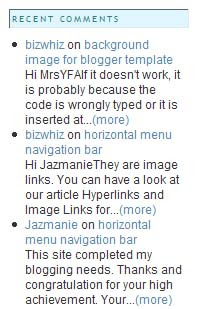
After changing the values, save the page element and refresh your Blog. You should have a Recent Comments widget showing the latest comments posted on the Blog.
And if you liked this post, please consider sharing it. Thanks!
Source:Internet








0 comments:
Post a Comment
Please don't spam. We hate spammers