- Login to Blogger Dashboard.
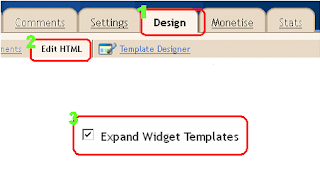
- Go to Design / Edit HTML.
- Click "Expand widget templates'.
- Download full template before making any changes in it .

- Find following piece of code in template.
]]></b:skin>
- Paste the following code just above it.
<!.. Plugins By Shahbaz Malik at http://internetricks4u.blogspot.com ..>
#blog-pager-newer-link {display:none;}
#blog-pager-older-link { display:none; }
#blog-pager {display:none; }
.showpageArea a{text-decoration:none;}
.showpageNum a {text-decoration:none;border: 1px solid #cccccc;margin:0 3px;padding:3px;}
.showpageNum a:hover
{border: 4px solid #cccccc;background-color:#cccccc;text-decoration:none;}
.showpagePoint
{color:#333;text-decoration:none;border: 1px solid #cccccc;background: #cccccc;margin:0 3px;padding:3px;}
.showpageOf
{text-decoration:none;padding:3px;margin: 0 3px 0 0;}
.showpage a
{text-decoration:none;border: 1px solid #cccccc;padding:3px;}
.showpage a:hover
{text-decoration:none;}
.showpageNum a:link,.showpage a:link
{text-decoration:none;color:#333333;}- Find </body> in template and paste following code just above it.
<b:if cond='data:blog.pageType != "item"'><b:if cond='data:blog.pageType != "static_page"'><script type='text/javascript'>var pageCount=5;var displayPageNum=5;var upPageWord ='Previous';var downPageWord ='Next'; </script> <script src='http://blogger-page-navigation.googlecode.com/files/blogger-page-navi..js' type='text/javascript'/></b:if></b:if>
- Finally save the template and see the result.
Note:Make Following Modification
- pagecount=5 is the number of post per page.
- displayPagenum=5 additional page navigation number that will be displayed on the page.
And if you liked this post, please consider sharing it. Thanks









0 comments:
Post a Comment
Please don't spam. We hate spammers